Закон Фиттса в дизайне
Закон Фиттса гласит, что время, необходимое человеку, чтобы достичь цели, прямо зависит от расстояния до цели и обратно от её размера.

Закон Фиттса гласит, что время, необходимое человеку, чтобы достичь цели, прямо зависит от расстояния до цели и обратно от её размера.

Как расположение и размер интерфейсных элементов влияют на скорость и точность взаимодействия? В этой статье вы узнаете:
Взаимодействие человека с любыми объектами в окружающей среде подчиняется определённым закономерностям. Одну из таких закономерностей, напрямую связанную со скоростью и точностью движений, вывел американский психолог Пол Фиттс ещё в середине прошлого века. Его теория сильно повлияла на создание эргономичных интерфейсов и облегчила изучение принципов UI/UX-дизайна.
Закон Фиттса – это математическая модель, показывающая связь времени, затрачиваемого на перемещение до цели, с её размером и удалённостью от пользователя. Чем меньше и дальше цель, тем сложнее и дольше приходится прицеливаться, а значит, взаимодействие получается менее эффективным.
Сам Пол Фиттс посвятил свои работы сенсорно-моторным процессам, формируя основу для будущих исследований в сфере интерфейсов. Он разработал формулу, учитывающую расстояние до объекта и его габариты, что позволило довольно точно оценивать, сколько времени потребуется на «попадание» в заданную зону. Именно это простое уравнение и сделало закон Фиттса столь популярным в дизайне.
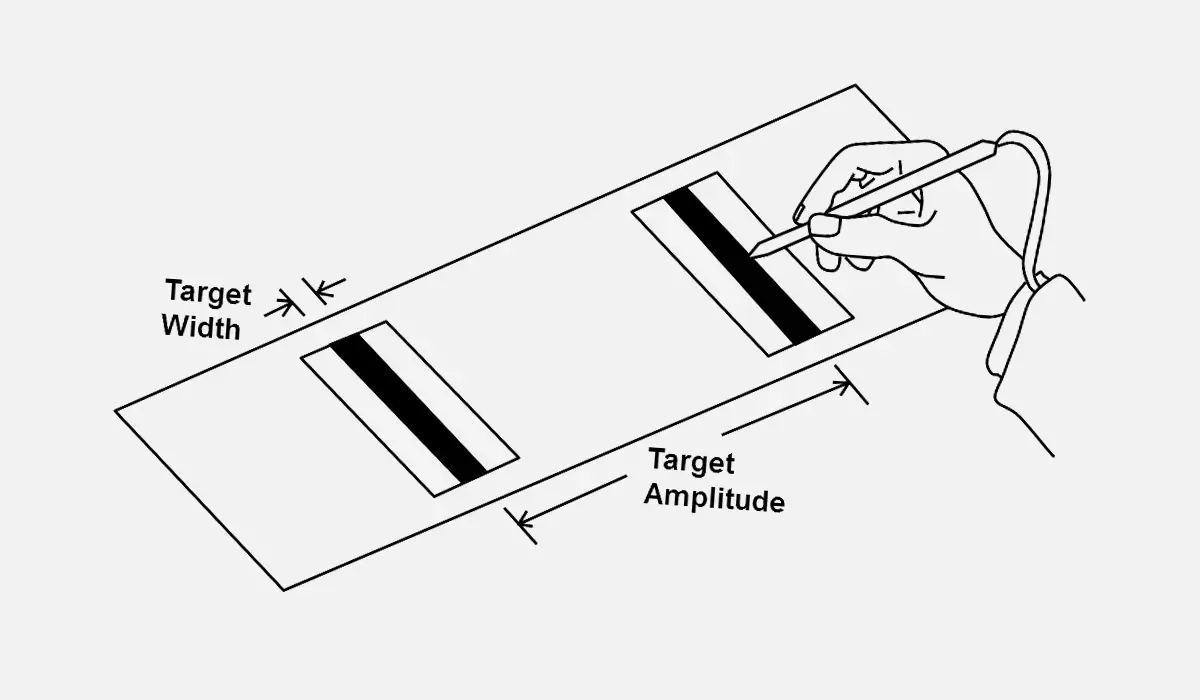
Заниматься практическими испытаниями он начал в 1954 году. Эксперименты проводились с помощью двух узких полосок, установленных на определённом расстоянии друг от друга. Испытуемым нужно было поочерёдно касаться полосок стилусом как можно быстрее. Изменяя параметры ширины и расстояния, Фиттс выявил закономерность: чем меньше и дальше полоски, тем медленнее к ним попадали участники теста.
С тех пор закон Фиттса получил широкое распространение, особенно в цифровом мире. Благодаря ему дизайн пользовательских интерфейсов стал более продуманным и интуитивным: разработчики начали располагать важные элементы ближе к курсору и делать их визуально заметнее. Это был первый шаг на пути к тем UI/UX-практикам, которые мы используем и сегодня.
Разработка концепции, впоследствии получившей название «Закон Фиттса», не возникла на пустом месте. Её предшественниками были фундаментальные исследования психомоторики и рефлекторных движений в середине XX века. Но именно Пол Фиттс смог объединить разрозненные данные в стройную математическую модель, которая работает не только в лабораторных условиях, но и в реальной жизни – от спорта до веб-дизайна.

В 1954 году Фиттс провёл знаменитую серию экспериментов: он расположил на некотором расстоянии друг от друга две узкие чувствительные полоски. Участники исследования должны были поочерёдно касаться этих полосок стилусом как можно быстрее. Таким образом ему удалось показать, что чем меньше цель и дальше она расположена, тем больше времени тратит человек на каждый касательный цикл.
Тест Фиттса был построен на изменении двух параметров: ширины полосок и расстояния между ними. Чем уже полоски и чем дальше их ставили, тем больше возрастал уровень сложности. В эксперименте участвовали сотни испытуемых, и все результаты сходились к одной закономерности: скорость и точность движений зависят от линейной дистанции и габаритов цели.
Главное достижение Фиттса – формализация этой зависимости в виде математического уравнения, в которое входил логарифмический показатель, учитывающий отношения «расстояние/размер». Модель оказалась универсальной: будь то печатание на клавиатуре, работа с мышью или касания сенсорного экрана, экспериментально выведенная формула надёжно описывает динамику движений.
Научное сообщество быстро признало ценность открытия. Результаты исследования не просто фиксировали психофизиологический факт, а позволяли анализировать и предсказывать скорость движения к цели в зависимости от конкретных параметров среды. Это расширяло область применения закона Фиттса далеко за пределы эргономики и моторного контроля.
Кроме лабораторных испытаний, Фиттс сотрудничал с военными организациями, помогая проектировать кабины пилотов и органы управления самолётами. Его работа показала, что правильная компоновка приборных панелей снижает время, необходимое лётчику на переключение тумблеров, повышая безопасность и эффективность пилотирования.
Впоследствии другие учёные распространили принципы теста Фиттса на различные сферы: от разработки компьютерных игр до формирования интерфейсов в индустрии робототехники. Благодаря этому закон Фиттса стал неотъемлемой частью научного багажа в области пользовательских интерфейсов, где до сих пор сохраняет свою актуальность.
Сегодня результаты этих экспериментов продолжают вдохновлять дизайнеров и исследователей. Они не только помогают объективно оценить удобство интерфейса, но и позволяют создавать практические рекомендации, основанные на конкретных цифрах и данных. Подход Фиттса – это классический пример того, как научная теория становится действенным инструментом в руках UI/UX-специалистов.
Закон Фиттса изначально был формализован для описания обычных механических движений в реальном мире. Однако при проектировании веб-интерфейсов он работает не менее эффективно. Суть остаётся прежней: если элемент управления маленький или находится слишком далеко, пользователь тратит больше времени и усилий на клики или касания. Чтобы этого избежать, профессиональные дизайнеры стремятся оптимизировать расположение и размер ключевых кнопок и ссылок.
Один из самых наглядных примеров применения принципа – размещение кнопки «Купить» или «Регистрация» в максимально удобном месте экрана. С точки зрения UX, важный элемент должен быть хорошо виден и легко доступен, чтобы человек не тратил время и энергию на прицельное наведение курсора. Это особенно актуально на страницах электронной коммерции, где каждая секунда, проведённая в поисках нужной кнопки, может стоить магазину потенциальной продажи.

Второй пример – «углы экрана». Фиттс отметил, что курсор, упираясь в границы монитора, фактически получает бесконечную ширину цели в одном измерении. Именно поэтому многие операционные системы и приложения располагают меню, панель задач и ярлыки в самом верху или по бокам экрана. Такой подход упрощает перемещение курсора и экономит драгоценные доли секунды при работе.
Ещё одна популярная практика – крупные «touch-области» для мобильных устройств. Экран телефона или планшета гораздо меньше, чем монитор, но пальцы пользователей остаются теми же. Именно поэтому навигационные и CTA-элементы (кнопки призыва к действию) делают немного больше, чем, казалось бы, необходимо. Согласно закону Фиттса, это ускоряет взаимодействие и улучшает общее впечатление от сайта.
Не стоит забывать и о выпадающих или радиальных меню. Их использование сокращает расстояние до нужных функций, особенно если меню открывается именно там, где сейчас находится курсор или палец. Такой подход снижает нагрузку на пользователя, уменьшая необходимость перемещаться по большим участкам экрана.
По такому же принципу работают и «липкие» шапки (sticky headers), когда основной навигационный блок фиксируется в верхней части экрана даже при прокрутке страницы (как, кстати, в нашем блоге). Это решение сокращает время поиска пунктов меню и даёт пользователю возможность мгновенно переключаться между разделами. Чем меньше движение – тем быстрее клик и лучше UX.
Наконец, закон Фиттса стал фундаментом для оформления многих элементов веб-дизайна, начиная от адаптивных сеток и заканчивая «горячими углами» на панелях браузера. Так или иначе, каждая доработанная деталь интерфейса призвана облегчить путь пользователя к желаемой цели. На практике это означает рост конверсии, уменьшение количества ошибок и повышение удовлетворённости посетителей сайтом.
Все эти примеры объединяет один общий принцип: минимизировать расстояние от курсора (или пальца) до наиболее важных элементов, а также делать сами элементы достаточно большими, чтобы пользователь мог быстро и точно с ними взаимодействовать. Именно это позволяет закону Фиттса оставаться одним из краеугольных камней в современном веб-дизайне и UI/UX-проектировании.
Хотя закон Фиттса кажется универсальным, многие дизайнеры невольно делают ошибки, которые снижают его эффективность на практике. Чаще всего проблемы возникают из-за непонимания сути этой зависимости или неверного применения математической модели в реальных условиях. Как результат – элементы интерфейса располагаются не там, где пользователи ожидают их найти, а их размер оказывается слишком маленьким для комфортного нажатия.
Первая распространённая ошибка – чрезмерное уменьшение кнопок ради экономии экранного пространства. Увеличение свободной области может выглядеть стильно, но закон Фиттса показывает, что мелкие объекты сложнее захватить курсором или пальцем. В итоге страдает скорость и точность взаимодействия, что негативно отражается на пользовательском опыте.
Вторая ошибка – расположение важных элементов управления вдали от основной «зоны фокуса». Например, если кнопка «Добавить в корзину» находится в правом верхнем углу, а весь контент – в левой части экрана, пользователю придётся совершать ненужные движения курсором или пальцем. Такое решение не соответствует ключевому принципу закона Фиттса: цель должна быть как можно ближе к естественному центру внимания.
Также встречается ошибка игнорирования «мертвых зон» вокруг краёв экрана. Многие новички полагают, что когда элемент находится слишком близко к границе окна, это может выглядеть «неаккуратно». На деле же края экрана обладают особым свойством: курсор останавливается, не пересекая границу, что создаёт эффект увеличения ширины цели. Отказ от «приливания» кнопок к углам лишает интерфейс этого бонуса.
Четвёртой ошибкой можно назвать злоупотребление всплывающими элементами (popup, tooltip). Если всплывающий блок перекрывает половину экрана и требует точного наведения, пользователь тратит время и усилия, компенсируя сбитые ориентиры. Это негативно сказывается на динамике клика: нарушается и логика расположения, и ритмика перемещений.
Не следует забывать и про мобильные устройства. Иногда дизайнеры переносят десктопную версию интерфейса на смартфоны без существенных изменений. Мелкие кнопки и перегруженные меню вызывают дискомфорт при касаниях, ведь размер пальца сложно уменьшить в отличие от курсора мыши. Правильный ресайз и адаптация к сенсорному управлению – обязательные шаги для избежания подобных недочётов.
Наконец, отсутствие тестирования в реальных условиях – один из самых критичных просчётов. Закон Фиттса даёт хорошие ориентиры, но любая формула требует проверки на живых людях. Только количественные метрики (время перехода, количество кликов, доля уходов со страницы) смогут подтвердить, что выбранное решение действительно отвечает принципам закона и запросам аудитории.
Все эти типовые ошибки показывают, что применение закона Фиттса – это тонкий процесс, требующий не только теоретических знаний, но и постоянного тестирования. Только так можно достичь оптимального баланса между эстетикой дизайна и комфортом взаимодействия, избежав ловушек, в которые легко попасть из-за неучтённых мелочей.
Применение закона Фиттса в веб-дизайне позволяет создать интерфейсы, которые просты в использовании и визуально привлекательны. Однако, чтобы достичь этого баланса, необходимо учитывать несколько ключевых факторов.
💡 Увеличение целей взаимодействия. Крупные кнопки и ссылки делают интерфейс интуитивно понятным. Однако не стоит чрезмерно увеличивать элементы: они должны быть достаточно большими для удобства, но не перегружать экран.
📍 Правильное расположение элементов. Основные кнопки и элементы управления следует размещать в зонах максимальной доступности, например, в центре экрана или в углах. Это сокращает время на их поиск и делает использование интерфейса более естественным.
🧩 Упрощение навигации. Используйте принципы закона Фиттса для создания упрощённых меню и минимизации расстояния между часто используемыми элементами. Выпадающие или радиальные меню помогают сократить лишние движения.
Выделяйте наиболее важные элементы, которые соответствуют основной цели посетителей. Например, кнопка «Купить» должна быть крупной, яркой и расположенной на видном месте.
На сенсорных экранах элементы должны быть большими, чтобы пользователь мог удобно взаимодействовать с интерфейсом без случайных касаний.
📊 Регулярное тестирование. UX-дизайн требует постоянного анализа пользовательского поведения. Используйте данные аналитики, чтобы понять, какие элементы работают лучше всего, и корректируйте интерфейс на основе этих данных.
🎨 Сохранение визуальной гармонии. Красота и удобство должны идти рука об руку. Не перегружайте интерфейс элементами, следите за единством стиля и соблюдайте визуальную иерархию.
⚖️ Баланс между стилем и функциональностью. Иногда дизайнеры уделяют слишком много внимания эстетике, жертвуя удобством. Однако интерфейс, каким бы красивым он ни был, должен оставаться удобным для использования.
Закон Фиттса – это мощный инструмент, но его применение требует гибкости и понимания контекста. Используйте эти рекомендации, чтобы создавать интерфейсы, которые гармонично сочетают стиль и функциональность, делая взаимодействие для пользователей максимально комфортным.
Ниже вы найдёте ответы на популярные вопросы о законе Фиттса и его применении в веб-дизайне.
Закон Фиттса описывает зависимость времени, необходимого для достижения цели, от её размера и расстояния до неё. Чем ближе и больше цель, тем быстрее и точнее пользователь может с ней взаимодействовать.
Закон помогает оптимизировать расположение и размер кнопок, ссылок и других элементов интерфейса для ускорения взаимодействия пользователей.
Примерами могут быть крупные кнопки на мобильных устройствах, размещение важных элементов в углах экрана и создание «липких» шапок для удобной навигации.
Типичные ошибки включают слишком маленькие элементы, удалённость кнопок от зоны фокуса пользователя и игнорирование особенностей мобильных устройств.
Увеличивайте размеры часто используемых элементов, размещайте их в легко доступных местах и минимизируйте расстояния между связанными элементами интерфейса.
Курсор упирается в границы экрана, создавая эффект бесконечной ширины, что упрощает наведение на элементы, расположенные в углах.
Делайте кнопки и другие элементы достаточно крупными для удобного нажатия пальцем, учитывайте зоны комфорта для разных типов устройств.
Проведите тестирование: анализируйте поведение пользователей, измеряйте скорость кликов и собирайте обратную связь для выявления проблемных зон.
Да, закон помогает определить оптимальные расстояния и размеры для анимационных элементов, чтобы пользователи могли быстро заметить и среагировать на них.
Балансируйте: соблюдайте визуальную гармонию, не перегружайте интерфейс, но не жертвуйте удобством ради эстетики.
Есть что добавить?
Поделитесь своим опытом и интересными примерами из практики в комментариях.